Help

Designs: HTML Upload
February 28th, 2024 - Harry Thomas
As part of the latest e-shot release, we have updated the HTML upload editor design process. This help article will talk you through the new and...

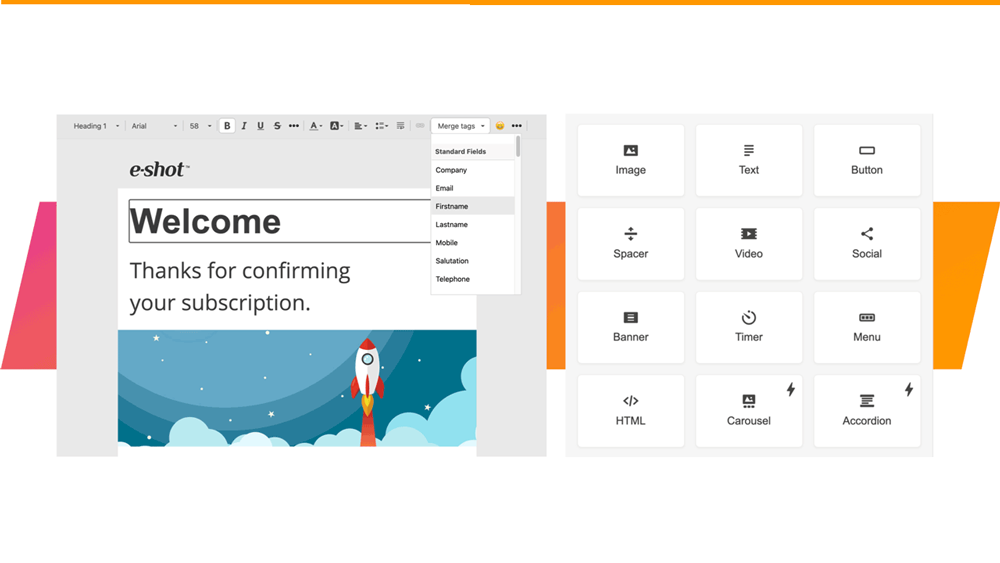
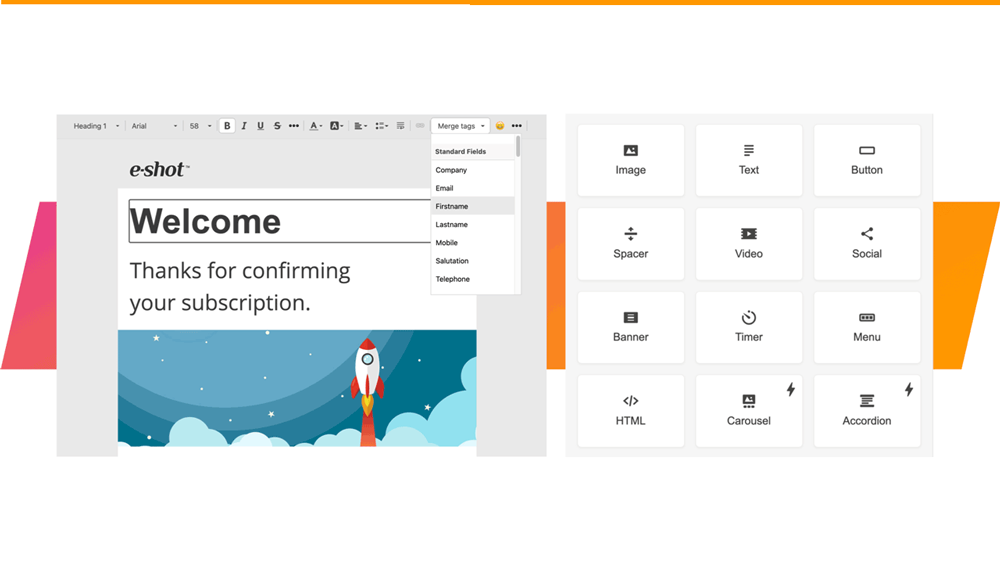
Smart Editor update: October 2023
October 27th, 2023 - Harry Thomas
Our Smart Editor has recently been updated. This article will outline some of the key changes and improvements that have been made to the...

Smart Editor: Accessibility Preview
September 19th, 2023 - Harry Thomas
The accessibility widget tool allows the user at any moment in the design creation process to preview their design and address any WCAG AA...

Help Articles Analytics Designs FAQs
Public URL's: What’s the difference and the use cases for each
May 9th, 2023 - Harry Thomas
We often get asked if it’s possible to share a design whether that be internally for proofing or for sharing on social media. This article explains...

Help Articles Designs Campaigns Training Accessibility
Accessibility checks: How we review your emails
March 14th, 2023 - Harry Thomas
e-shot gives you a powerful set of marketing tools, but the technology is only half of the puzzle.As part of our account reviews we provide...

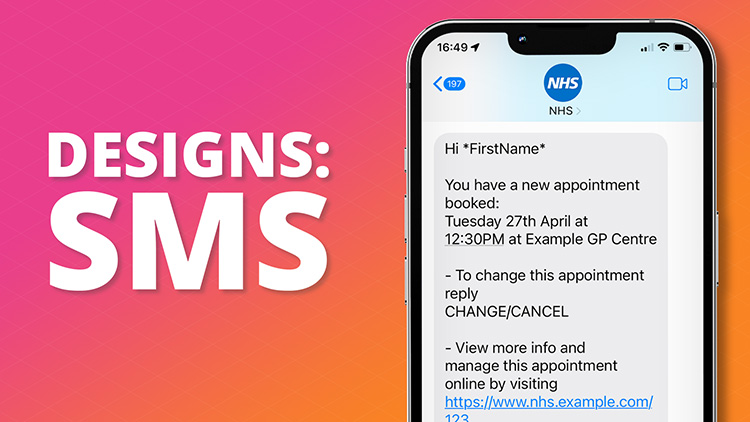
Designs: SMS
July 6th, 2022 - Harry Thomas
When creating an SMS, you have to go to Designs Menu then New Design. Then click on SMS.
.jpg)
Template Customisation - User Guide
May 20th, 2022 - Sadie Burgess
The template you choose will be partially based on the type of message you’ll be sending, such as a marketing offer, transactional...
.png)
Designs: Link Manager
March 18th, 2022 - Sadie Burgess
e-shot has its own links manager where you can add a place holder to a link to make it quicker and easier to add links within your email design....
.png)
Designs: Branding
January 20th, 2022 - Sadie Burgess
In the Branding section of the console you are able to control elements, such as your default logo, centrally. This is the place you would put your...

Help Articles Campaigns Designs Settings
Send Preferences: From name and address
January 18th, 2022 - Sadie Burgess
Each message you send out has both the sender and from address. The sender domain is what the receiving email server sees when initiating the...
.png)
Smart Editor: Using Banners
November 29th, 2021 - Sadie Burgess
The banner is the first element of your email that your recipients see. It is the primary position to get your message across. Smart editor allows...

Smart Editor: Creating a single question survey
November 17th, 2021 - Sadie Burgess
Single question surveys are easy to assemble and a convenient way to get insight into your contacts views. And as it is only one question it is...

Smart Editor: Applying anchor tags
June 2nd, 2021 - Sadie Burgess
Anchor tags are used to allow readers to easily travel to a specific piece of content – which is particularly useful when your email is a bit...

Smart Editor: Image Management
May 19th, 2021 - Sadie Burgess
Image block allows you to add images in PNG, JPG, or GIF formats.Images can be uploaded to different galleries depending on how they are...

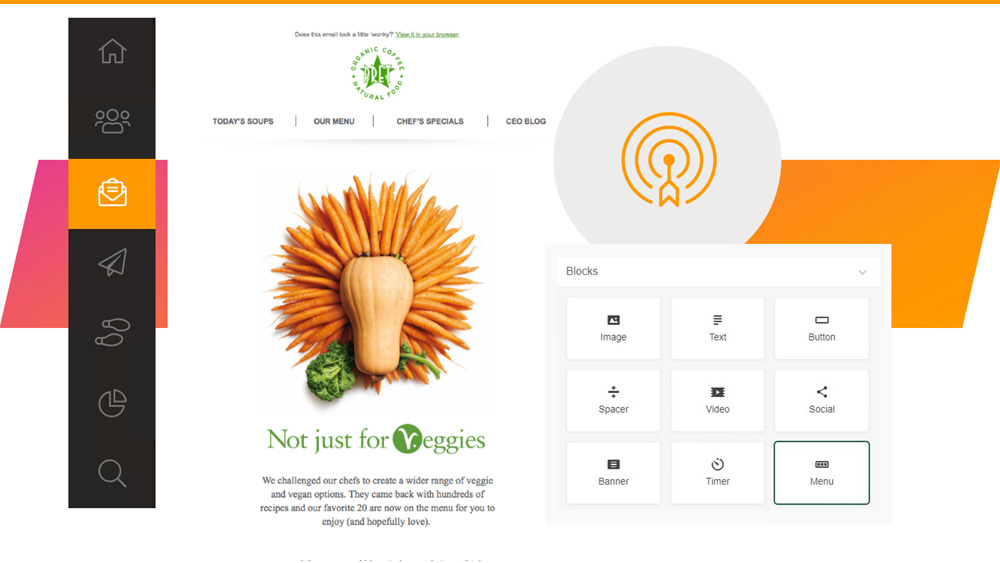
Smart Editor: Building menus
March 15th, 2021 - Sadie Burgess
Smart Editor offers three kinds of menus: Links, icons, links with icons. To create a menu in an email with our editor, drag-and-drop the basic...

Smart Editor: Let’s get social
March 9th, 2021 - Sadie Burgess
Social media is integral to many people’s lives and a place where your customers are likely to engage with your brand – so let’s make it easy for...

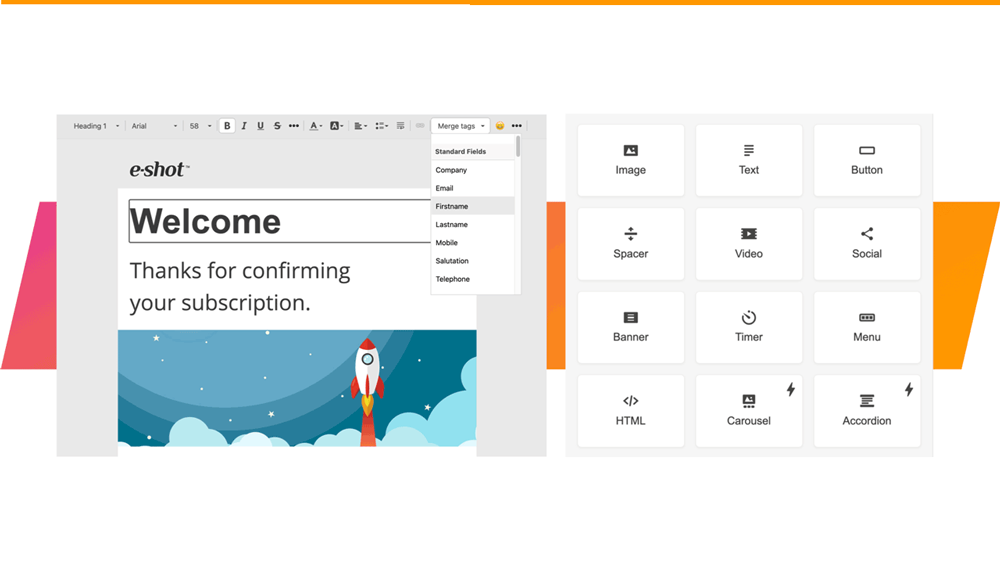
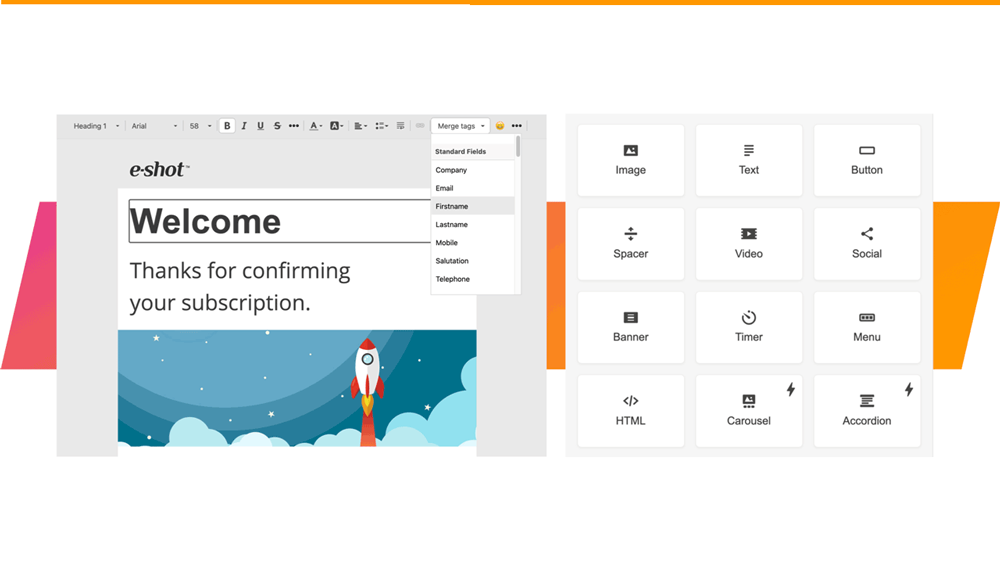
Smart Editor: Overview
January 29th, 2021 - Sadie Burgess
Once you have done the preliminary steps setting up your new design, you can launch the Smart Editor. Our step buy step guide on Setting up your...

Smart Editor: Understanding the email design layout
January 28th, 2021 - Sadie Burgess
The structure of Smart Editor emails is based on the HTML table layout.The core elements of the email are stripes that may contain an unlimited...

Smart Editor: Creating a new design
January 28th, 2021 - Sadie Burgess
Before you can start designing an email using the Smart Editor you must name the design, set the sender details and write the subject line. First...

Smart Editor: Structures and containers, and how to use them
January 28th, 2021 - Sadie Burgess
StructuresA stripe is a top element in the email hierarchy. There are structures in each stripe.To add a structure, you can drag and drop it from...