Help articles
CATEGORY: Help ArticlesDesignsCampaignsTrainingAccessibility
Accessibility checks: How we review your emails

e-shot gives you a powerful set of marketing tools, but the technology is only half of the puzzle.
As part of our account reviews we provide analysis of recent campaigns and results and include observations and recommendations on areas including:
Design and Accessibility
Data Protection
Engagement
As part of this review we test your campaign on 40 different devices reviewing and testing for issues with responsiveness, dark mode compatibility and accessibility.
Design and Accessibility
This article outlines the checks we perform, and highlights some of the common guidance that we give and includes details about some of the tools, that are freely available, that you can also use as part of your email pre-flight checking process.
Consistency
Under consistency we check if your email follows a similar style throughout, with this we look out for articles and or block layout, the colours used throughout your design, and more.
Consistency is key in email marketing if you wish to build a positive trustworthy relationship with your subscribers. You will need to send them content that won’t shock or bore them to the point of disengagement. Being consistent with your emails design and content will help to build up this trust.
Ways to maintain consistency with your emails have been listed below:
Establish an email schedule
Maintain branding within your emails
Maintain formatting and style throughout your emails
Stick to one tone of voice within your emails
Maintaining the same sender details
ALT Text
Inconsistent use of alt text, or misunderstanding of what is required, is one of the most common problems we find when reviewing our customers’ emails. So we have created a dedicated article including 5 golden rules make your alt tags more useful to your email recipients.
ALT text describes the appearance of an image within an email. Images will not be accessible to certain users with visual impairments. ALT text is a way to help make images accessible as it will be read aloud by screen readers.
ALT text should always be set on all images within your email. The best type of ALT text is descriptive that contains key words relating to the image but is also relatively short.
Choosing appropriate text alternatives:
Imagine that you’re reading the web page aloud over the phone to someone who needs to understand the page. This should help you decide what (if any) information or function the images have. If they appear to have no informative value and aren’t links or buttons, it’s probably safe to treat them as decorative.
Responsiveness
You need to ensure your email is still responsive and accessible on devices such as mobile and tablet devices. You should be testing your email on these types of devices as well as desktop to ensure they respond properly when the page orientation is changed.
e-shot has a built-in mobile preview feature, that allows you to check your email on a mobile device. Certain e-shot users also have the send forensics tool which can be used to view email previews on multiple devices.
We will check your designs responsiveness across multiple email clients and mobile devices. You can find out how important it is to make emails mobile friendly as well as how to use e-shot’s tools in our dedicated articles.
Dark mode
We will test your design in dark mode to ensure even when in dark mode your email design is accessible. Sometimes when a design is put in dark mode, certain colours become inaccessible.
You can view our dark mode checklist for additional guidance.
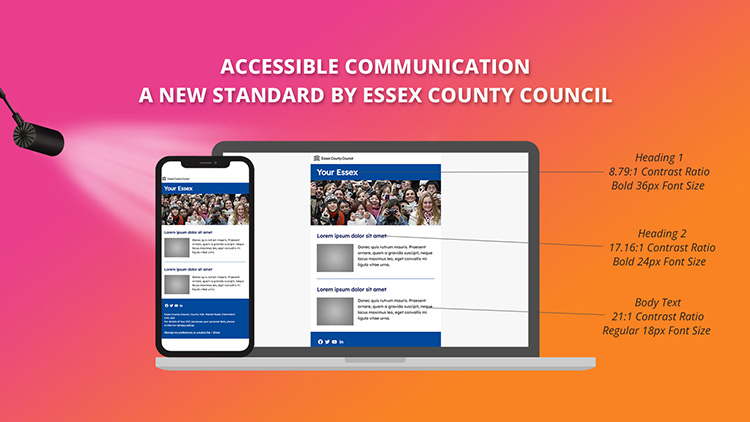
Size of heading and body text
Text size is a key part of making your email accessible and effects many people, even those without any visual impairments.
You want all text within your email to be easily readable, to achieve this we recommend a heading size of 15PX-24PX and a body text size of 16PX-18PX.
Buttons
Buttons are a great way to gain clicks within your emails. That’s why its so important to make buttons accessible, not only should the colour of the button be accessible, but you also need to ensure that when conveying instructions, that these instructions don’t rely on a user’s sight.
For example, only sighted users will understand instructions such as:
Read more
Click here
View more here
Users who cannot see the email will not know what you’re referring to, so ensure text like this is avoided within your buttons.
Headings
It is important that headings are used and used correctly. This is because some users with visual impairments use tools such as a screen reader to read out the email content. Screen reader users often jump to headings in an email to find content they are looking for.
If you are just using styling on your text, a screen reader will not recognise them as headings and will skip them out.
Headings should be set to between 15PX-24PX and should always be set as a heading. When multiple headings are used of different sizes, headings should follow the structure of H1, H2 then H3.
You can make text a heading within e-shot by highlighting the text and using the tools on the top page toolbar.
Sentences
We use readability software to check the sentences used within your email. Sentences marked as hard and very hard to read will be noted. You can use the same software to analyse your sentences and make them more readable for your audience. You can also view copy writing tips in our dedicated article.
Ways to make sentences more readable:
Use our recommended text sizes
Keep sentences short (no more then then 10-15 words if possible)
Each sentence should have just one idea and one verb
Sentences should be active not passive
Remove words that aren’t needed
Use full words and not acronyms
Subject lines and preview text
For users who use screen readers, the first thing they will often hear is your subject line and preview text. Making these both relevant to the email content means users are able to get a better understanding as to what the email is about.
Regardless of this, good use of subject lines and preview text is good practice anyway as it can be used to entice your audience to open and read your emails. You can read more about subject lines in our dedicated articles:
https://www.e-shot.net/insights/blog/10-top-tips-for-subject-line-success
https://www.e-shot.net/insights/blog/7-tweaks-to-your-subject-lines-that-will-improve-open-rates
https://www.e-shot.net/insights/blog/how-powerful-is-your-subject-line
https://www.e-shot.net/insights/blog/perfecting-your-preview-text
Banners
Banners are a great way to use text within an image and still be accessible. Banners are a block within e-shot that allows you to include text within an image in a way which is still accessible.
You can view more information about banners in our dedicated article: https://www.e-shot.net/insights/help/using-banners
Images
Images used within an email need to meet several requirements.
ALT text used on all images
Easy to see and or take in details
Text not used within images where possible
Non-decorative images should have an accompanying description (either as text or descriptive ALT text)
All of the above are ways to help make images within your email more accessible.
White space (Padding)
White space should be around objects and text within your email so that each sections is clearly separated. White space helps to reduce clutter and provide definition to your content as well as give the viewer a clear overview of the email.
Using whitespace aids navigation throughout an email and helps to make content more digestible. It can help users to find important elements in an email. For people with certain cognitive and learning disabilities, white space is key and has been shown to ease their reading difficulties as well as improve their understanding of content.
White space can be added around content within an e-shot email by using several tools such as padding and spacers.
Links
Links are often one of the most important parts of an email. They should be an accessible colour, have a link behind them, be meaningful text and clearly explain where this link will take the user.
Much like headings, technology such as screen readers will often scan through an email just for a list of links, meaning the content surrounding the link won’t be used to help understand what the link is.
If you are using links such as ‘click here’ or ‘more information’ then you aren’t meeting accessible requirements.
Line spacing
Line spacing helps with the readability of your email text content, line spacing being set to small makes text harder to read. Line spacing should be 1.5x the font size.
Within e-shot we recommend using the below line spacing setting for our recommended text sizes.
Colour contrasts
All elements of your email should be accessible. Some users with visual impairments will not be able to see or interact with your email if the colour contrast is not accessible. We check that all elements of your email meet WCAG AA and AAA standards. You can use the WebAim website for doing your own checks.
Social icons
You want your social icons to be accessible to everyone regardless of any limitations they may have. Having accessible social icons, ensures every viewer of your email can understand and access them.
To make your social icons accessible you can follow these steps:
Make them clearly visible – you want your icons to be big enough so that everyone can see them and click on them. This includes on mobile, ensuring users can click on the icons with their finger
Colour contrast – you should consider the colour of your social icons, they should always be accessible on the background colour they are on
Use ALT text – ALT text is automatically set on social icons within e-shot so you don’t need to worry about this
Make use of e-shot’s many social icon pre-sets 😊
Logos
Much like social icons, you want to ensure your brand logos are accessible to everyone regardless of their limitations.
To make your logos accessible you can follow these steps:
Make them clearly visible – you want your audience to be able to see all your brands logos, ensure they are a large enough size to see
Ensure ALT text is always set on your logo, suitable ALT text for a logo would be ‘Lorem County Council logo in black and white’ or ‘Lorem District Council e-bulletin banner logo’
Colour contrast – your logos should always be accessible on the background colour they are on, if your regular colour logo isn’t accessible on the background colour you want to use, don’t just leave it, switch it to a black or white version.
Our recommended tools
Now that we have covered all the topics, we may have mentioned in your email review, here are a few tools and resources you can make use of to help you improve your emails accessibility.
https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
https://help.litmus.com/article/253-accessibility-in-litmus-checklist
https://www.e-shot.net/assets/pdf/email-accessibility-checklist.pdf
So why is having accessible emails so important?
Accessibility is becoming more and more important and ignoring the need for accessible emails is certainly inconsiderate for your subscribers. Here are some of they key reasons why it is so important.
Accessible emails improves the usability for everyone on your email list
Although accessibility is essential for some, it is a benefit to all and having a fully accessible email will benefit everyone who receives your email. They’ll enjoy a better-looking email that is accessible and easier on the eye, which ultimately will improve your return on investing in email marketing.
Accessibility helps you reach more people
If your emails are accessible, you can reach everyone on your list and any future subscribers that have any sort of disability or impairment. In 2021 across England and Wales 17.8% (10.4 million) people have some sort of disability. If your emails aren’t accessible, you’re automatically excluding a large amount of your audience as well as reducing your reach.
Improvement of engagement and retention
If subscribers can’t read the content in your email or interact with certain parts such as links and buttons, then they are unable to engage with the email. They also won’t be likely to stick around for future emails if the first one wasn't accessible to them. Ensuring all aspects of your emails are accessible should have a positive effect on engagement and retention.
Enhancement of your brand/name
Making your emails accessible will only have a positive effect on your brand. By recognising and understanding common impairments that affect a lot of peoples daily lives will enhance your brand. Those that do have certain impairments will also feel more valued as their needs are being met.
It isn’t as hard as you might think to be inclusive
Accessibility could be seen as another complication in the already, sometimes daunting world of email communications, where we routinely have to compensate for a variety of email clients who render designs in different ways and consider how our content may affect our deliverability.
But all it takes are a few small and relatively easy tweaks and the 5 million people in the UK that content with sight-loss or colour blindness will also have a positive experience of your messages when they hit their inboxes.
Solutions
Email marketing healthcheck
We are confident that we can help you, which is why we offer a free healthcheck to identify potential issues with your current programme and free advice on things that could be done to improve it.