Help articles
CATEGORY: Help ArticlesDesigns
Smart Editor: Stripes and how to use them

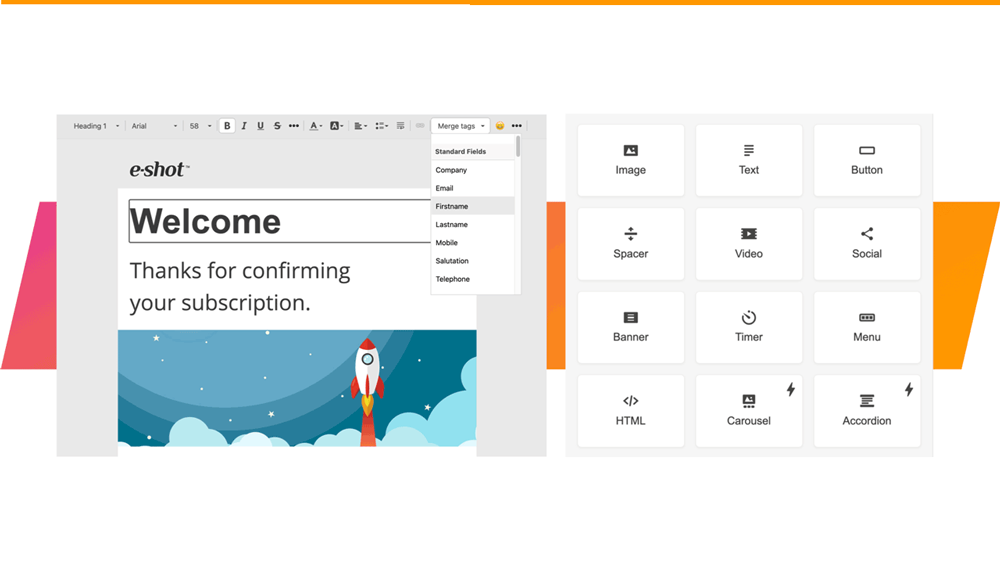
All the emails in our editor are structured by a descending hierarchy of elements.
Stripes that contain structures, containers and blocks are at the top of the hierarchy.
To add stripes, click the "+" icon at the bottom left corner of the stripe.

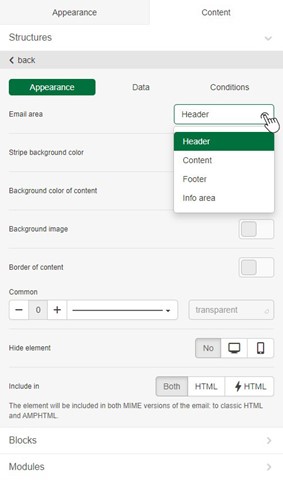
You can set the type (header, footer, content, info area) for each stripe.

Using different types of stripes can be useful for more convenient and detailed settings.
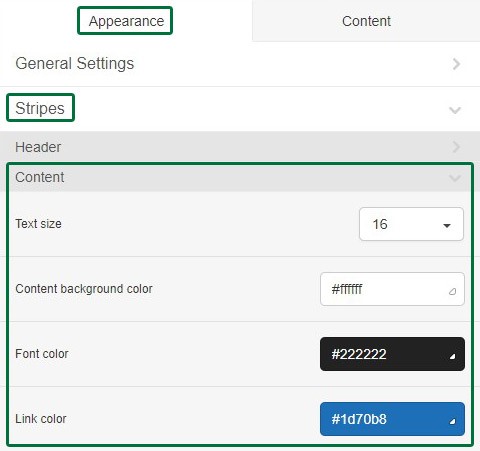
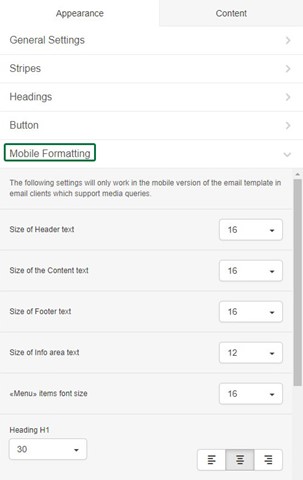
For example, you can set the font size for all stripes of the same type

as well as font size for all stripes of the same type for mobile formatting.

For more information about separate stripes settings, read below.
Stripe settings
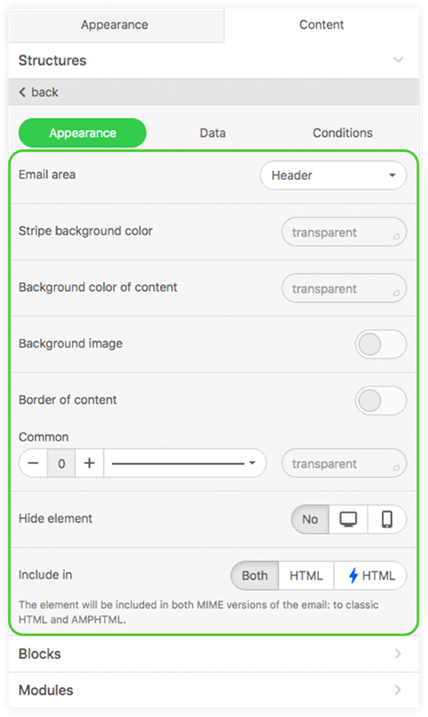
Stripe settings are available in two tabs: Appearanceand Content.
In the Appearance tab, you can set the background colour of the stripe and its content as well as the background image.
You can also configure the full content border here, or
do it separately for each side with an option to customise the border colour.

You can also determine whether a stripe will be shown/hidden in desktop/mobile or neither.
See more information in our Smart Editor: Appearance settings article
It is important to remember
There are several important points
that you need to consider when working with stripes:
The bars are displayed in the same way as the normal solid background. From this it follows that they will be visible only on screens whose width exceeds 600 pixels.
When adding custom styles, it is important to remember that the stripe is the parent element for all containers, structures and basic blocks that are stored in it, so some styles may be inherited, which can negatively affect the appearance of the email and its responsiveness.
The «Background colour of content» setting that you specify in the stripe does not overlap the background colour that you specify in the structure. To change the colour of the structure from the stripe, you need to set a transparent background in the container settings.
Solutions
Email marketing healthcheck
We are confident that we can help you, which is why we offer a free healthcheck to identify potential issues with your current programme and free advice on things that could be done to improve it.