Help articles
CATEGORY: Help ArticlesDesigns
Branding: How to add/manage custom fonts for use in Smart Editor

In Smart Editor you have the choice of standard fonts ie Arial, Time NR etc, non-standard font ie Open Sans, etc and custom fonts which you can add through the e-shot interface.
To add a custom font, visit the Branding section in Designs.
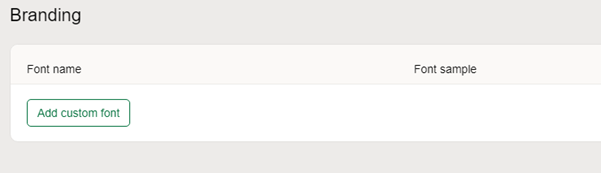
On the Branding page you will see the list of all the custom fonts that you have added and samples of what they look like. This is also the place where you add your custom fonts.

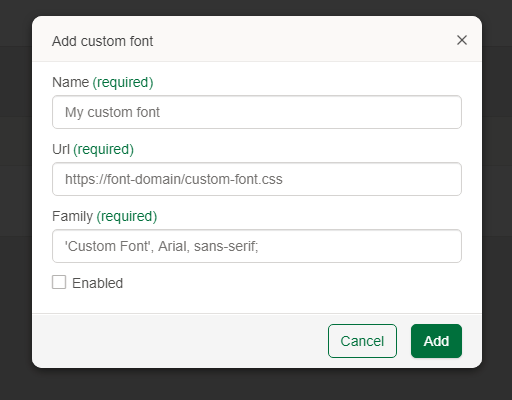
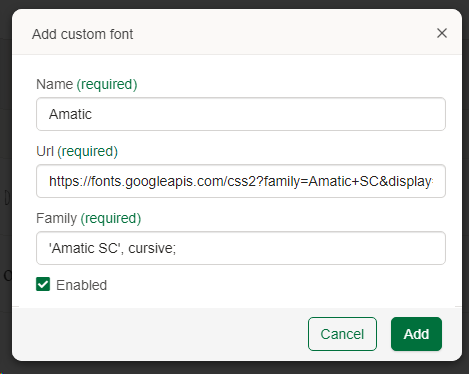
Click Add custom font button and you will be presented with the following overlay:

Here you input the name your custom font, paste embed URL and insert font family information.
For example: Adding Google font Amatic
1. Visit: https://fonts.google.com/
2. Search Amatic and open the font family.
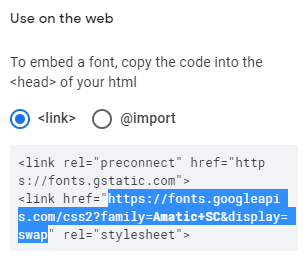
3. Click select this style and then copy the href from the embed code provided:


4. Add this information to the overlay, and if you wish to use the font immediately click on enable.

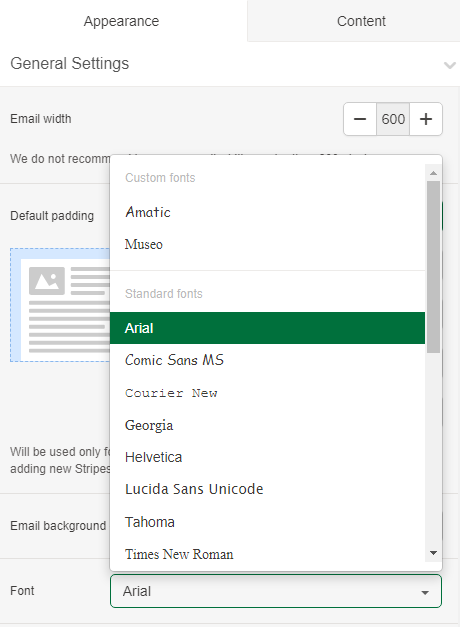
Once your font is added, you will see the name and a sample in the main screen. You can edit, delete, activate and de-activate the font in this menu list.
N.B, we recommend you give custom fonts their real names.
And as you add more custom fonts, they will be listed alphabetically on the Branding page.
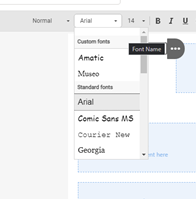
Accessing your custom fonts whilst designing your campaign
When you are in the Smart Editor working on your design you can the custom fonts via the top or side menus:


Don’t forget about fallbacks
The right text font helps to reflect your brand identity, contributes to the design and aesthetic feeling, text readability and reader’s perception, but where you need to use a custom font, it's always best to use a custom font with a solid fallback in place.
Email client support
The first thing to consider when working with custom fonts is that email client support is patchy. The following email clients support custom fonts:
Apple Mail
iOS Mail
Samsung Mail
Outlook.com
It's important to define a font-stack when using custom fonts. This should include some standard system fonts to make sure that your email renders in clients which don't support custom fonts.
Remember, it is necessary that your fallback font doesn’t occupy more space than your primary font, otherwise it will impact your overall design. Fortunately, in most instances custom fonts provide details of suitable fallback options.
Solutions
Email marketing healthcheck
We are confident that we can help you, which is why we offer a free healthcheck to identify potential issues with your current programme and free advice on things that could be done to improve it.