Blog
CATEGORY: DesignBest practice
Understanding your audience: Email clients

We all know how crucial it is to make your emails as effective as possible and to ensure they look good on all email clients, mobile and desktop, as well as both dark and light mode. But that is no simple task, so we have put together this guide to help you find out how to use your analytics to get to know your audience and what you need to think about when you are sending each new campaign.
Seek first to understand
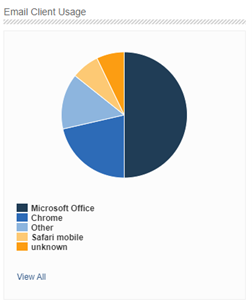
Analytics: Understanding your audience and what’s trending will give your recipients a flawless subscriber experience. The key to this is all within your analytics. With our email client analysis tool, you get this information at a glance, for each of your campaigns. It helps you quickly and easily understand your customer’s behaviour and help maximise the response rates. Our reporting suite includes a detailed analysis and breakdown of what client, device or platform your email was opened on. This data is essential when it comes to optimising the design and content of your emails. Find out what your audience are using to open your email, weather that’s mobile, desktop, Apple or Gmail; every section of information can help you better your understanding.
Try working out the largest percentage of what your audience use and use this to your advantage. For example, if 70% of your audience use their mobile to open your email, one of your main objectives would be to design for mobile before desktop. Or if most of your audience use Outlook, learn how sections such as custom fonts, buttons and link colours render within Outlook.

Act on what you have learnt
Optimisation: Optimising your email to fit on mobile and desktop is important when creating email designs. With 49.53% of people opening their emails using a mobile, 33.66% opening them in desktop and 16.81% using a tablet, I think it’s safe to say that desktop and mobile take up a large percentage of email opens.
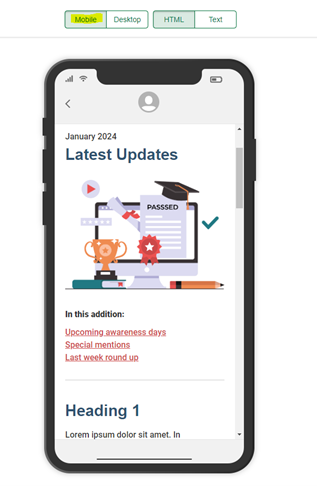
When creating your own email design e-shot can show you what your design will look like in mobile view. You can see this by clicking ‘mobile’ within the preview of your design.

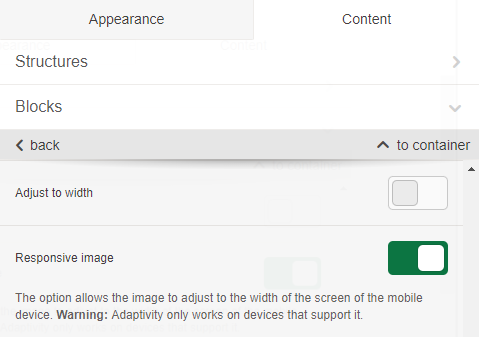
Some of the things to look out for when using photos on mobile is to make sure that mobile responsiveness has been switched on. You can see this in the right-hand side panel with your email design. This adjusts the size of your photos so that they fit the width of a mobile. If this is not switched on you are at risk of your email design bloating, giving the viewer a very poor experience.

Something else that you may like to think about is padding. Our best practice recommends 40 for left and right padding on structure levels in desktop and 20 left and right padding on structure levels on mobile. This makes your design look spacious on desktop whilst also maximising the space on mobile. For more tips on mobile optimisation take a look at our dedicated article, Are you thinking mobile first?
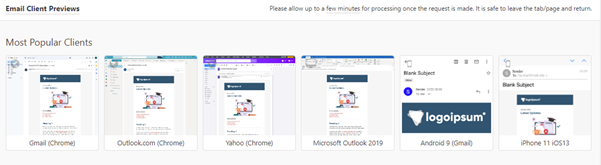
As with every email design, you always need to test it. One affective way to test your design is on email Forensics. This is located under the Analytics section of e-shot. It’s a useful tool that you can use to inspect what your email will look like on different email clients and mobile views. A Litmus article states that the topmost used email clients are Apple, Gmail and Outlook with Apple taking up a huge 58.3%, Gmail with 28.6% and Outlook with 4.4%. Email Forensics can give you an accurate preview as to what your email will look like on these clients even before you send your campaign.
Check what you can see in the dark(mode)
Other implications: Understanding how to design your email to fit light and dark mode is not the easiest of tasks. Many people prefer dark mode for a variety of different reasons, a darker screen can be better for minimising eye strain and help increase your phone battery life. An article written by Litmus says the percentage of emails viewed in dark mode is 25.9% and 74.2% are viewed in light mode with both android and iOS supporting it. Even with an uneven stat the importance of your email looking clean in dark mode still stands high. Email Forensics can help you to understand how your email looks in dark mode as it provides you with a variety of different dark mode previews.

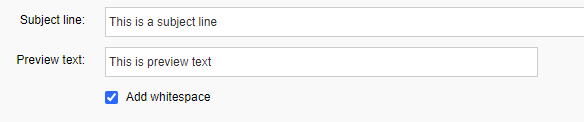
Best practices: Simple best practice tips are a good way to keeping on the straight and narrow when it comes to email designs and campaigns. Setting preview text and adding whitespace to your campaign will help both for accessibility purposes and by making sure that the recipient sees the preview text that you want them to see. This will give you more control over your email campaign.

Make sure to pay attention when viewing your design on mobile as content stacking can be a tricky business, especially if you have a more intricate design. The key here is to know that due to the smaller screen you will need to try your best to design your email in single column structures on desktop. This will then display the same way on mobile, stopping the content being in the wrong order on mobile view.
Adding a view in browser link into your design will benefit your recipients that have images turned off or are unable to view emails in HTML. Alt text is another important feature to use within your email designs. Making sure that the whole of your audience can easily read and get the most out of your email will help with being able to engage more with your recipients.

Grabbing your recipient’s attention with an image is another great way of helping your audience take in key bits of information within your email.
Solutions
Email marketing healthcheck
We are confident that we can help you, which is why we offer a free healthcheck to identify potential issues with your current programme and free advice on things that could be done to improve it.

.webp)